close
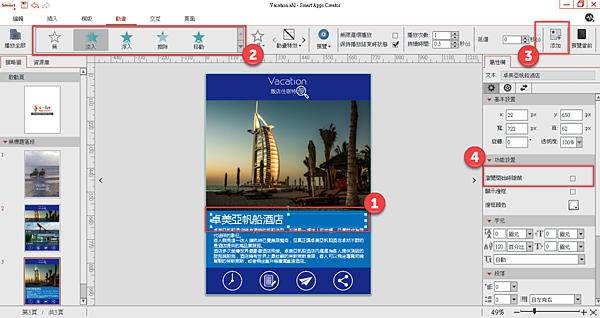
註2:將「瀏覽起頭時播放動畫」勾選起來為主動式播放動畫,即打開當前頁面時動畫就會直接播放,以後亦可改為使用交互功能來讓動畫播放。
Step 5. 當添加完動畫結果之後,天成翻譯公司們可以從右方屬性欄面板中的動畫設置面板中看到有一項名為淡入的動畫,接著我們可以將「瀏覽入手下手時播放動畫」(註2)勾選起來,即可完成文字的動畫結果。
Step 4. 點選到文字框後,點選在上方功能欄上方的「動畫」功能標籤,選擇適合的動畫結果後,點選「添加」將動畫加入進來,最後可在屬性欄面板中,將「瀏覽入手下手時隱藏」的功能勾選起來(註1)。

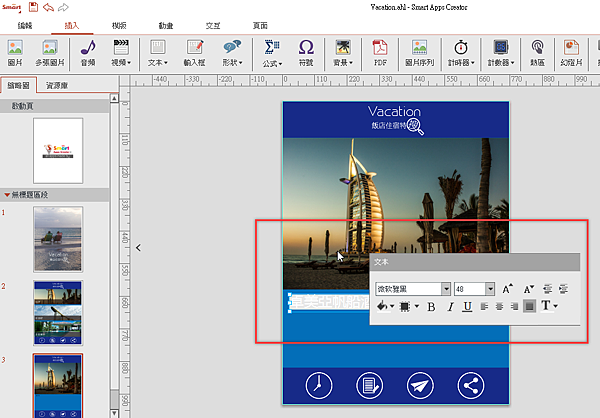
Step 3. 將文字全選後,會呈現文字調整面版,可調劑文字大小和色彩等等設定。
Step 2. 將滑鼠游標移至文字框的線框上可調整文字框的巨細以及位置。
Step 1. 點選到功能欄上方的「插入」功能標籤,緊接著點選「文本」功能翻譯
如何使用Smart Apps Creator 3製作文字的動畫效果呢?
文章標籤
Smart App Creator
app講授
互動app
app設計
Step 7. 以下所示,已完成了文字動畫的結果囉!
註1:將「瀏覽開始時埋沒」勾選起來的原因首要是在視覺上一開始物件就顯示在畫面上,接著才播放動畫,如斯動畫在畫面上顯示會不太合理。







Step 6. 最後我們可以點選「預覽當前」來看一下我們的文字動畫設定是否是可以正常的動作翻譯
隨著以下的教學步調操作,您也會唷!
文章出自: http://sactw.pixnet.net/blog/post/19386357-%E5%A6%82%E4%BD%95%E5%88%A9%E7%94%A8smart-apps-creator-3%有關各國語文翻譯公證的問題歡迎諮詢天成翻譯公司02-77260931
文章標籤
全站熱搜


 留言列表
留言列表

